SEB Section 2 Redux
상태
Redux를 알아보기 전에, React에서의 상태를 알아보자.
- 상태 : UI에 동적으로 표현될 데이터를 의미.
- Side Effect : 함수(또는 컴포넌트) 입력 외에도 함수의 결과에 영향을 미치는 요인.
React의 개발 방식은 컴포넌트 우선 개발 방식이다. fetch와 같은 API요청이 없어도 문제가 되지 않는 컴포넌트는 설사 fake 데이터 이다 하더라도 작동이 되어야 한다. 이러한 컴포넌트를 presentation 컴포넌트라 부른다.
하지만 불가피하게 데이터가 서버에 있어서 네트워크 요청을 해야 한다면 side Effect는 불가피 하게 생기게 되는데, 불러올 때 시간이 걸릴 수 있으므로 로딩 중 상태를 고려 해야 한다.
로컬 상태
로컬 상태는 특정 컴포넌트 안에서만 관리되는 상태를 의미한다. 다른 컴포넌트와 데이터를 공유하지 않는 폼 데이터는 대부분 로컬 상태 이다. 예를 들어 input box, select box 등과 같이 입력값을 받는 경우가 이에 해당한다.
전역 상태
프로덕트 전체 혹은 여러 가지 컴포넌트가 동시에 관리하는 상태를 의미한다. 즉, 다른 컴포넌트와 상태를 공유하고 영향을 끼치는 상태이다. 전역상태도 전역 변수와 마찬가지로 남용하는 것은 좋지 않다. 그렇다면 언제 전역 상태가 필요할까?
- 서로 다른 컴포넌트가 사용하는 상태가 다른 경우 서로 다른 컴포넌트가 다른 상태를 다루고 있다면 전역 상태일 필요가 없다 즉 서로 다른 출처가 있어도 상관이 없다.
- 서로 다른 컴포넌트가 동일한 상태를 다루는 경우 이 경우에는 출처는 오직 한 곳 이어야 한다. 하나의 출처는 다른 말로 전역 공간이라고 볼 수 있다.
전역 상태에서의 데이터 무결성
데이터 무결성을 위해서, 동일한 데이터는 항상 같은 곳에서 데이터를 가져와야 한다.
- 데이터 무결성 : 데이터의 정확성을 보장하기 위해 데이터의 변경이나 수정 시 제한을 두어 안정성을 저해하는 요소를 막고 데이터 상태들을 항상 옳게 유지하는 것을 의미.
우리가 컴포넌트에서 데이터의 목록을 보여 줄 때, 의도한 데이터들을 항상 보여 줘야 한다. 하지만 새로 고침을 할 때 마다 다른 데이터를 보여 준다면 잘못된 것이다. 따라서 의도한 데이터, 즉 동일한 데이터를 보여 줄 때, 항상 같은 곳에서 데이터를 가지고 와야 한다.
전역 상태 관리 Case
전역으로 상태를 관리하는 것들은 어떤 것이 있을까? 전역 상태가 모든 컴포넌트에 영향을 끼쳐야 하는 것들이 있을 것이다.
- 라이트 모드 / 다크 모드
- 언어 설정
- Undo/Redo, 히스토리 기능(화면에 표시되는 모든 내용을 전역 상태 객체로 만들어 저장)
상태 관리 툴
이렇게 상태라는 것은 매우 중요하고, 관리를 해주는 것이 매우 중요하다. 그래서 상태 관리 해주는 툴이 있다.
- React Context
- Redux
- Mobx
이러한 상태 관리 툴이 있는데 어떤 문제를 해결 해 줄까?
- 전역 상태를 위한 저장소 제공
- Props drilling 이슈 해결 부모 컴포넌트에서 가장 깊이 있는 자식 컴포넌트로 props를 전달 해주기 위해서는 부모 컴포넌트에서 자식 컴포넌트의 경로에 있는 모든 컴포넌트에 props를 내려줘야 한다. 이를 props drilling이라 부른다.
Redux
Redux는 자바스크립트 앱에서 예측가능한 상태를 관리해주는 툴이다. 앞서 언급 했던 React의 Props dirlling을 하기에 너무나 복잡하다. 이러한 이슈를 해결하기 위해 Redux라는 것이 생겼다.
Redux의 기본 개념
-
Single source of truth 데이터의 무결성을 위해 데이터를 저장하는 store라는 하나뿐인 공간이 존재한다.
-
State is read-only React에서는 state를 변경하기 위해 setState를 사용 했는데, Redux에서는 action이라는 객체를 이용하여 state를 변경할 수 있다.
-
Changes are made with pure functions
Store
Store는 상태가 관리되는 오직 하나의 공간 이다. 컴포넌트와는 별개로 Store라는 공간이 존재하여 앱에서 필요한 State를 모아두고, 컴포넌트에서 필요한 State를 store에서 가져와 쓰는 형식이다.
action
action은 자바스크립트 객체이다. 여기에는 여러가지 정보들이 존재한다.
{
type : "ORDER", //type 명시는 꼭 해줘야 한다.
drink : {
menu : "Americano",
size : "Grande",
iced : false
}
}
action이라는 객체는 store에게 우리 어플리케이션의 데이터를 운반해주는 역할을 한다.
Reducer
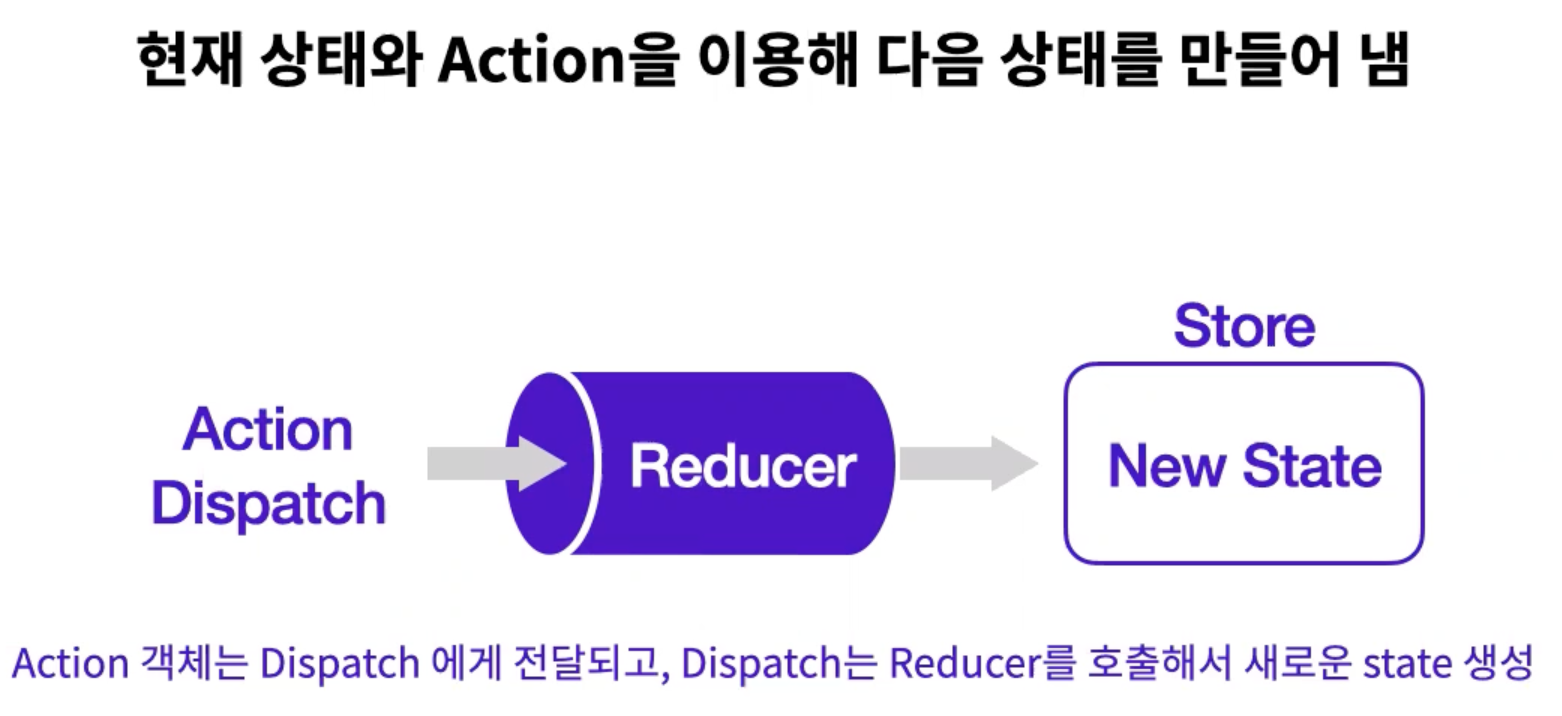
action을 통해서 store에게 데이터를 운반 해줄 수 있다고 했는데, 그 과정에서 꼭 Reducer를 거쳐서 가야 한다. 그 이유는 store에는 기존의 state가 존재를 할 것이다. 새로운 state를 만들기 위해서는 action을 reducer을 통해서만 새로운 state를 만들 수 있다. 그렇다면 reducer는 어떻게 호출 할까?

그림에서 보이듯이, action 객체는 dispatch의 메소드를 통해서 reducer를 호출하고, reducer를 통해서 새로운 state를 생성 할 수 있다. 왜 이러한 공식을 따라야 하는 것일까? 그 이유는 데이터는 한 방향으로만 흘러야 하기 때문이다.
Redux의 장점
- 상태를 예측 가능하게 만들어 준다.
- 유지보수
- 디버깅에 유리하다 (action과 state log 기록 시)
- 테스트를 붙이기 쉽다.
댓글남기기