SEB First project
First Project를 마치고
지난 2주 동안 First Project를 진행을 했는데, 어떻게 지나갔는지 모른 2주였다. 아이디어 선정이며, SR 기획 문서 작성, 서비스 개발, 배포 까지 길면 길다 하지만 너무나 짧았던 2주였다. 아이디어는 논의 결과 에러를 기록하는 블로그를 만들기로 했었다. 문서 작성을 하면서 swagger, figma라는 툴을 수업 시간에 잠깐 다루긴 했었지만, Project의 내용을 담으려고 하니 어려웠다. 특히 API 문서 작업을 할 때, Status code와 response, request의 예상 내용을 적어야 하는데, 오류 처리 등 사소한 것까지 신경을 써야 하니 작성을 하는데 오래 걸렸다. 기능 구현을 하는데 있어서는 비교적 시간이 오래 걸리진 않았지만, 기본적인 CRUD를 바탕으로 한 기능이라 오래 걸리지 않은 것 같다.
느낀점
시간이 부족 했었던 것 만큼, 아쉬움도 컸었다. 새로운 스택을 써보려고 했었지만, 시간이 너무나 부족했던 지라 Final project때 팀원과 상의 후에 써봐야 하겠다는 생각이 들었다. 또한 제대로 에러처리나 예외처리가 안되고 있었다. 서버에서 보내주는 에러 메세지를 프론트 단에서 받아서 Alert 창이 아닌 팝업 창으로 보여 줬다면 조금 더 보기 쉬웠을 것 같았다. 또한 기능의 디테일을 미쳐 고려하지 못했다. 예를 들어 게시물을 작성하는 에디터 부분에서 제목을 쓰는 창이 너무나 작아 제목을 한 줄로 볼 수 없다는 점, 제대로 기능 구현이 안된 점이 있었던 것 같다. Final Project에서는 조금 더 디테일 하게 사용자의 편의를 생각을 하고 기능 구현을 하고, 코드를 작성하기 전에 재사용성을 할 수 있게끔 고려를 하여 코드를 작성 할 수 있도록 해야 겠다.
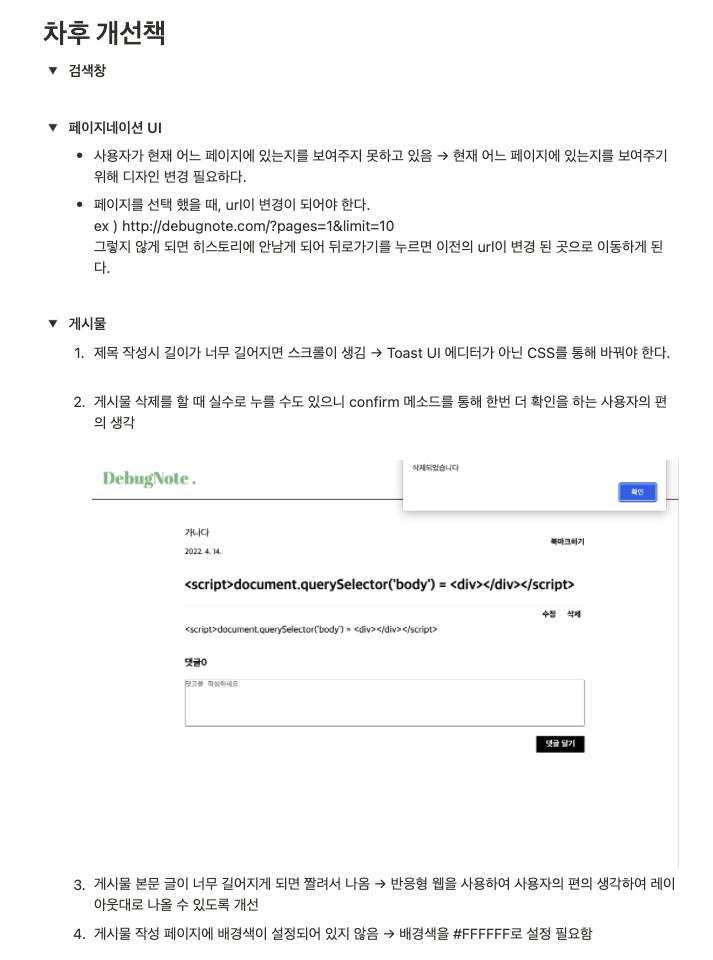
First Project 개선점


댓글남기기